

Motion graphics videos are widely used in Web design, digital advertising, animated logos and film title sequences, to capture a viewer's attention. But editing such video is challenging because the video provides a low-level sequence of pixels and frames rather than higher-level structure such as the objects in the video with their corresponding motions and occlusions. We present a motion vectorization pipeline for converting motion graphics video into an SVG motion program that provides such structure. The resulting SVG program can be rendered using any SVG renderer (e.g. most Web browsers) and edited using any SVG editor. We also introduce a program transformation API that facilitates editing of a SVG motion program to create variations that adjust the timing, motions and/or appearances of objects. We show how the API can be used to create a variety of effects including retiming object motion to match a music beat, adding motion textures to objects, and collision preserving appearance changes.
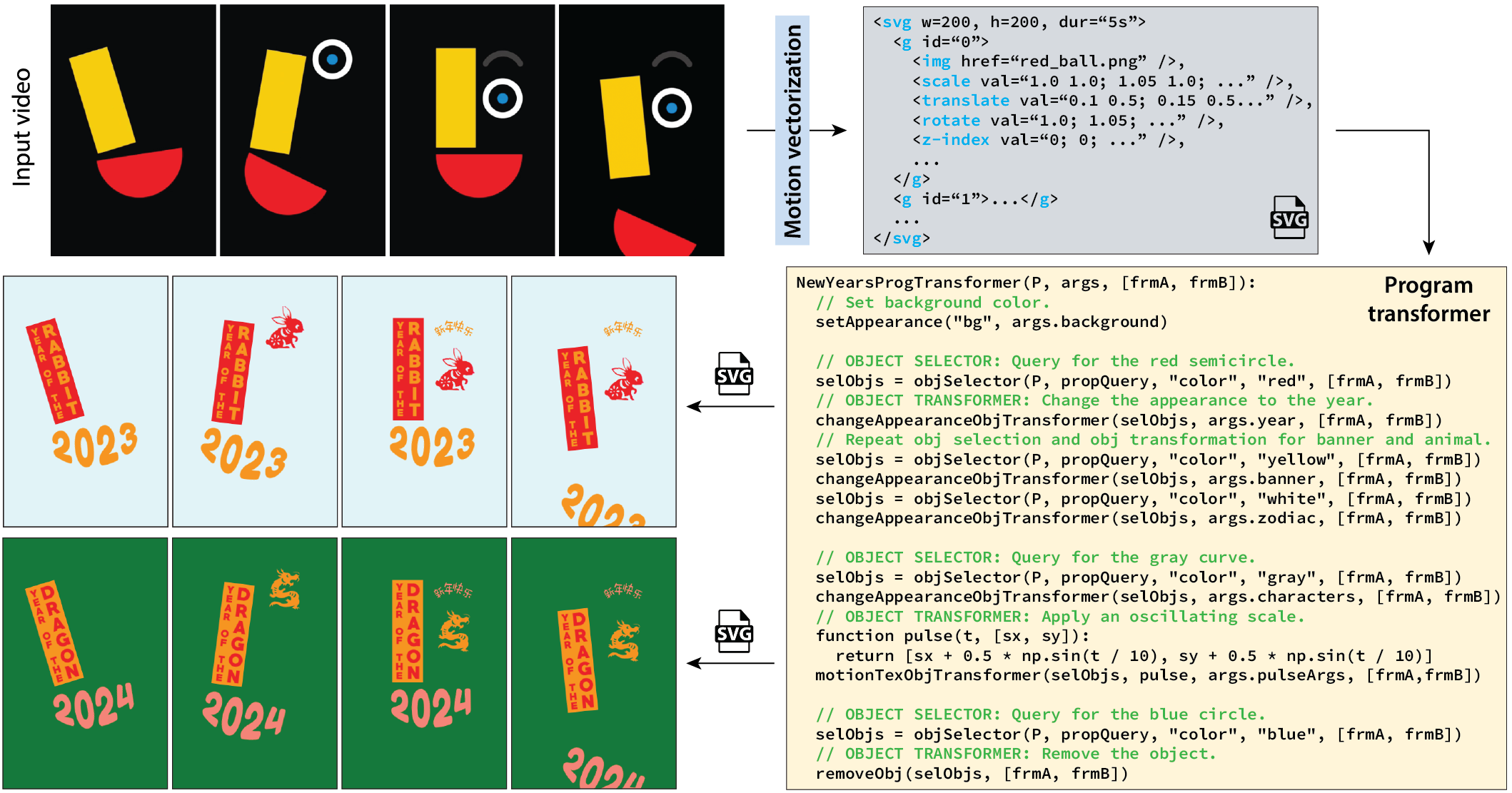
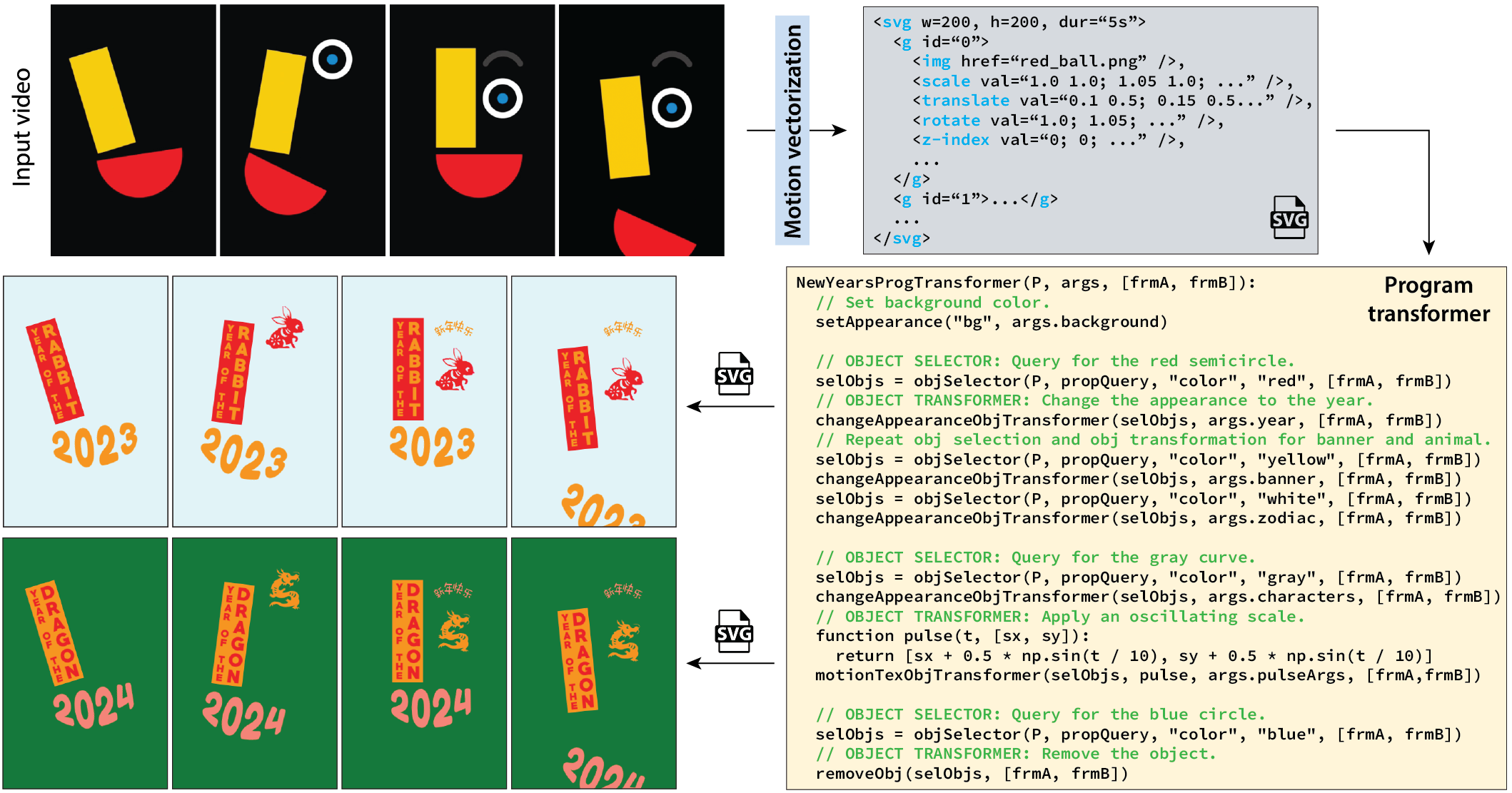
Our motion vectorization pipeline converts a motion graphics video into an SVG motion program. The SVG motion program represents the motion graphics video as a collection of objects, where each object has an appearance and motion, both of which are independent of one another. To see examples of the SVG motion program code, you can right click on any embedded SVG and click Inspect, or refer to our supplemental materials.
Note: We strongly recommend using Google Chrome to view SVGs, as they may not be supported on other browsers.
Input video
SVG motion program
Using our program transformation API, we can programmatically generate new variations of an SVG motion program. Here, we've written a program transformer that generates a Chinese New Years motion graphic from the resulting SVG motion program above. By changing a few parameters of the program, such as the year and animal, we can easily create many different complex variations.
For more examples, we encourage you to check out our supplemental materials.